
Project Overview
Over a span of two years, I led the UX efforts in collaboration with a visual accessibility consulting firm to mitigate accessibility issues for users with low vision, blindness, mobility impairments, and hearing impairments. This involved bringing the kiosk into compliance with CFR 382.57 (c) Accessibility Standards and ensuring the website complied with WCAG 2.0 Accessibility Guidelines.
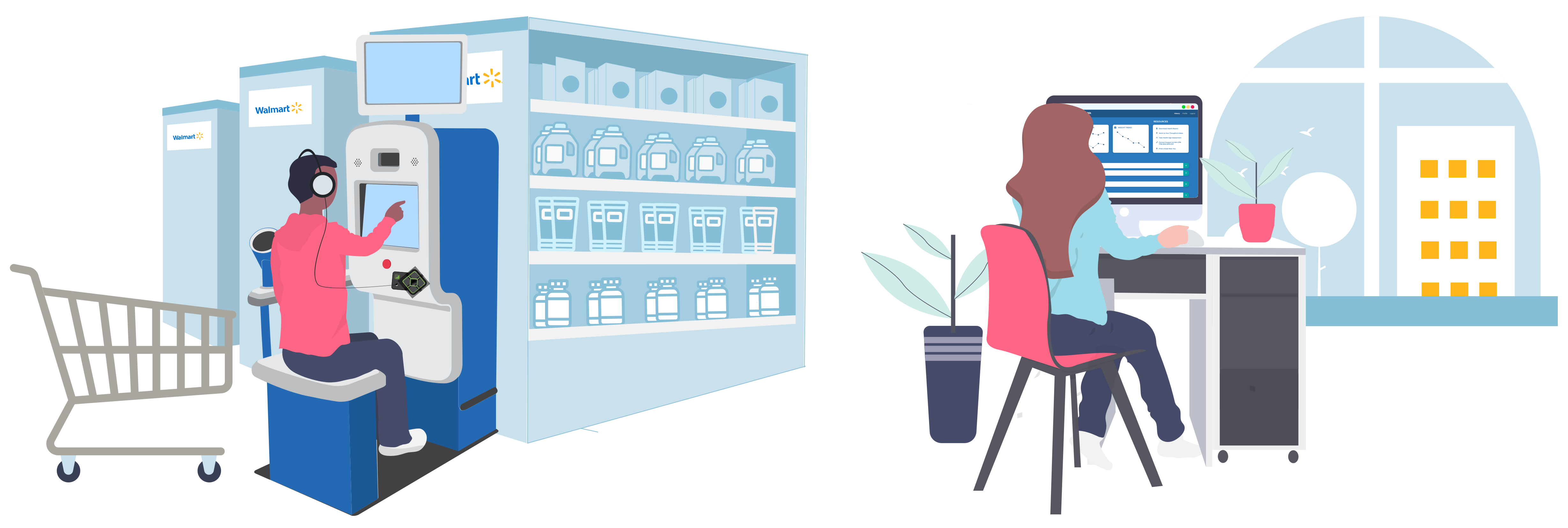
The holistic experience consists of a comprehensive ecosystem including of both web and kiosk platforms. Users can capture non-invasive biometric data in the kiosk environment and further engage with the data in the web environment including the tracking and trending of historical data. To ensure a comprehensive and inclusive experience, we undertook a multifaceted approach. This involved retrofitting existing kiosk hardware and updating software, alongside implementing website enhancements to meet accessibility standards. A key component of the retrofitting process was the inclusion of an assistive audio navigator tactile keypad for kiosks. This innovative device enables menu navigation through audio direction, benefiting users with impaired vision, reading difficulties, or impaired fine motor skills. Paired with headset or handset audio, it facilitates scanning and selection of menu options in a responsive and highly tactile manner. Collectively, these efforts were instrumental in ensuring equitable access to Pursuant Health's health assessment services.
Website Accessibility
Website Current State Problems
Ensuring web accessibility is vital to provide equal access and usability for all users, including those with disabilities. However, the current state of the website presents several challenges for users with disabilities, particularly blind and low vision users. These challenges stem from non-compliance with WCAG 2.0 Accessibility Guidelines, resulting in various accessibility barriers that hinder user experience. Below are the key issues identified:
-
Blind users
Pages have a number of WCAG 2.0 issues, creating some accessibility barriers for users who are blind using a screen reading program. Following were the key issues:
- Lack of hierarchical heading structure on many pages.
- Poor semantic structure on multiple pages.
- Elements displayed inconsistently with their on-screen order.
- Tabbed controls and expandable/collapsible elements are not properly marked up, rendering them inaccessible to screen reader users.
- Expandable/collapsible elements are not marked up as such, and do not appear as interactive to screen reader users.
- Error messages are not associated with form fields, leading to confusion for users.
- Decorative images are not hidden from screen reader users, causing unnecessary distractions.
-
Low vision users
Insufficient color contrast observed across the website, impacting readability and usability for users with low vision.
Addressing these accessibility issues is crucial to ensure an inclusive and user-friendly web experience for all users, regardless of their abilities or disabilities.
WCAG 2.0 Accessibility Guidelines Implemented on Website
To ensure compliance with WCAG 2.0 Accessibility Guidelines, we successfully implemented the following standards on our website:
-
Non-text Content
All non-text content now has a text alternative, ensuring an equivalent purpose is served, except in certain situations (noted below) as per Level A standards.- Controls, Input
- Time-Based Media
- Test
- Sensory
- CAPTCHA
- Decoration, Formatting, Invisible
-
Info and Relationships
Information, structure, and relationships conveyed through presentation are now programmatically determined or available in text (Level A). This ensures that users with assistive technologies can navigate and understand the content's organization and meaning. -
Meaningful Sequence
A correct reading sequence has been programmatically determined where content presentation affects its meaning (Level A). This ensures that the order of content presentation does not hinder comprehension, particularly for screen reader users. -
Page Titles
Web pages have descriptive titles that accurately describe their topic or purpose (Level A). This helps users navigate and understand the content of each page, especially when using screen readers or other assistive technologies. -
Link Purpose (In Context)
The purpose of each link can be determined from the link text alone or in conjunction with its programmatically determined link context, except where the purpose may be ambiguous to users (Level A). This ensures that users can understand the destination or action associated with each link. -
Labels or Instructions
Clear labels or instructions are now provided wherever user input is required (Level A). This helps users with disabilities understand what action is expected of them in various interactive elements such as forms or controls. -
Name, Role, Value
User interface components have programmatically determined names, roles, and values, with changes to these items being notified to user agents and assistive technologies (Level A). This ensures that users with disabilities can interact effectively with various elements on the website and receive feedback about their actions.
Kiosk Accessibility
Kiosk Current State Problems
Ensuring kiosk accessibility is crucial for providing an inclusive experience to all users, including those with disabilities. However, the current state of kiosk accessibility reveals several challenges that need to be addressed to meet the CFR 382.57 (c) Accessibility Standards. These challenges include:
Limited Operability
The kiosk relies solely on a touch screen for operation, making it inaccessible to users who are blind or have difficulty using touch screens.Lack of tactile controls
Apart from a Stop button, the kiosk lacks tactilely discernible input controls, further limiting accessibility for users who rely on tactile feedback.Visual impairments
Insufficient text size and contrast levels hinder the usability of the kiosk for users with reduced visionMultimedia accessibility
Some multimedia elements such as videos and audio instructions lack captions or described audio, posing challenges for users with hearing impairments.
Addressing these issues is essential to ensure equitable access and usability for all users interacting with the kiosk.
CFR 382.57 (c) Accessibility Standards Addressed on Kiosk
Standard: 382.57(a)(5)(i) Visually and tactilely identifiable
The standard requires kiosks to be visually and tactilely identifiable as accessible. The remediated kiosks have been designed with clear signage and tactile features to ensure users can easily identify them as accessible. These features also provide information about the operator of the kiosk and its functions, meeting the requirements of the standard effectively.Standard:382.57(c)(1) Self contained
According to this standard, kiosks must not require users to attach their own assistive technology, except for personal headphones. The redesigned kiosk allows users to connect their personal headphones seamlessly, eliminating the need for additional assistive technology and ensuring compliance with the standard.Standard: 382.57(c)(3)(i) Identification
This standard requires that operable parts be tactilely discernible without activation. The kiosk has some components that can be identified by touch including the Stop button. However, the touch screen controls are not tactilely discernible and touching the screen can activate a control. This guideline is necessary for future products to ensure that blind users are able to touch and identify tactile keys without activating the control. The kiosks have been retrofitted with a Storm keypad, allowing blind users to touch and identify tactile keys without activating the control.Standard: 382.57(c)(3)(ii) Timing
According to this standard, users must be alerted visually and through sound when a timed response is required. The current application times out after a period of inactivity (1.5 minutes) and users are presented with the option to request more time. Users must respond within 10 seconds but this may not be sufficient for some users. The user should be warned before time expires and given at least 20 seconds to extend the time limit with a simple action (for example, "press the space bar"). The redesigned kiosks incorporate visual and auditory alerts to inform users before timing out, providing ample time for user interaction and meeting the standard's requirements effectively.Standard: 382.57(c)(4) Privacy
The standard emphasizes the need for kiosks to provide privacy options equivalent to those available to all individuals. However, if an option is provided to blank the screen in the speech output mode, the screen must blank when activated by the user, not automatically. The remediated kiosks offer a screen blank option during speech output mode, ensuring user privacy and control over their interactions with the kiosk, aligning with the standard's privacy requirements.Standards: 382.57(c)(5)(i – iii) Output – Speech Output Enabled
These standards focus on ensuring that kiosks provide accessible output, including speech output options. The kiosks do not meet these standards as they do not provide an option for speech output. Operating instructions and orientation, visible transaction prompts, user input verification, error messages, and all other visual information for full use must be accessible to and independently usable by individuals with vision impairments. The new kiosk design incorporates speech output features, making operating instructions, transaction prompts, error messages, and other visual information accessible to individuals with vision impairments, in compliance with the standards.Standards: 382.57(c)(6)(i-iv) Input
The standards outline requirements for tactile controls in kiosks, which have been included in the Kiosk Accessibility Guidelines as part of the remediation process. The kiosk can only be operated via a touch screen and therefore do not meet any of these standards. Kiosk Accessibility Guidelines have been developed as a part of this remediation and includes the full text for the tactile controls standards.Standards: 382.57(c)(7)(ii) Characters
This standard requires that all characters displayed on the screen must be in a sans serif font. Characters must be 3/16 inch (4.8 mm) high minimum based on the uppercase letter “I.”
- The text in several places within the applications is smaller than the minimum font size.
- The font used in the left side menu is approximately .140" and should be .187" (3/16”).
- The small fonts used for the “duration” text in the main menu approximately .110".
- The smaller font used in the “results” page is approximately .120".
- The small text used in the “BMI risk factor” message is approximately .150”.
The text size in various sections of the application has been adjusted to meet the minimum font size requirement, ensuring readability and compliance with the standard.
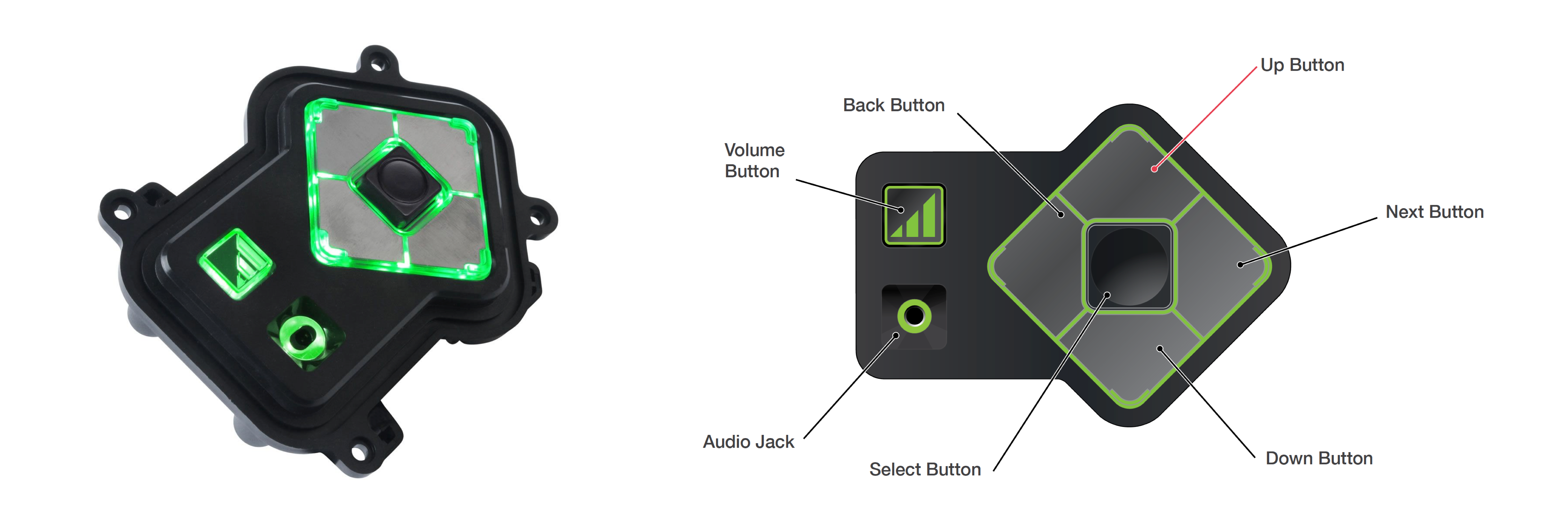
Retrofitted Kiosk Keypad Components
The retrofitted Storm keypad is an assistive USB device designed to enhance accessibility for users with impaired vision, reading difficulties, or fine motor skill impairments. It provides menu navigation through audio direction, allowing users to browse and select options presented on menus or directories typically displayed on a visual screen or touch interface.

Storm Keypad Key Features
Audio Direction
The keypad offers menu navigation through recorded or synthesized language, providing audio feedback and guidance to users wearing a headset or using a handset.Tactile Interface
It is highly tactile, allowing users to feel and navigate through menu pages and available options easilyVersatile Application
The device is intended for use as the tactile and audio interface for any ADA (Americans with Disabilities Act) or DDA (Disability Discrimination Act) compliant applications. It can be integrated into various systems such as kiosks, ticketing machines, vending machines, voting terminals, and more, ensuring accessibility and usability for a wide range of users.

Audio-Nav™ with Speech Output
The Speech Output interface activates when headphones are connected to the audio jack. In Speech Output mode, users can operate the kiosk via the Audio-Nav keypad or, if the display is visible, through the touch screen. When the screen is blanked, the touch screen remains inactive. Users can toggle screen blanking in the application settings or by navigating to the Help section.

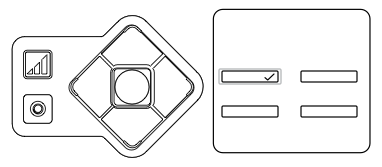
Audio-Nav™ with Kiosk Display
This mode allows users to interact with the kiosk using either the touch screen or the Audio-Nav keypad. It's activated when the kiosk displays the Attract screen, and users can engage by pressing any button on the diamond-shaped keypad. Visual focus, indicated by a colored outline, helps users identify the active element on-screen. Some screens may include instruction text for clarity.

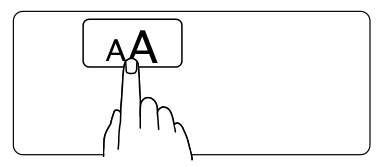
Kiosk Display - Low Vision Settings
As a future enhancement, the kiosk would introduce various touch screen display options catering to users with low vision. These settings exceed standard accessibility requirements, offering features like font enlargement, screen magnification, and higher contrast font and background color options for improved visibility.
Reflection
Leading the UX efforts to enhance accessibility for both the website and kiosk platforms was an enlightening journey. Collaborating closely with visual accessibility experts and navigating WCAG 2.0 guidelines and CFR 382.57 (c) Accessibility Standards provided invaluable insights into the importance of inclusive design and user-centered approaches. This experience included direct engagement with users with disabilities, which highlighted the real-world impact of accessibility barriers and reinforced the need for proactive solutions. Learning from these individuals deepened my understanding of inclusive design principles and emphasized the continuous evolution of accessibility standards, shaping my commitment to championing accessibility in all future endeavors.